Upment leading the way in Progressive Web Apps
ROI with PWA
Magento pwa | magento app | web application | design | Magento PWA Studio
Six Quick Benefits of PWA

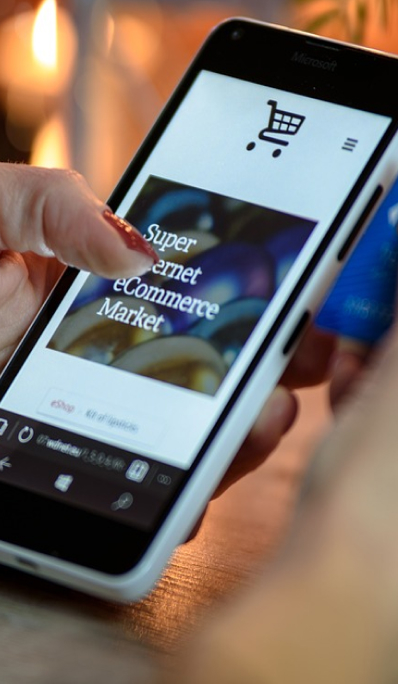
Mobile First
PWA has been designed to use the mobile-first approach, meaning that stores that have been built using PWA, will run smoothly both on the web and the native app.

Savings
PWA stores save up to 75% of the cost of a native app, which includes development and maintenance; you simply don’t have to make a separate native app – it’ll be enough to adjust your storefront.

Offline
PWA works offline, allowing your users to keep browsing when they are not connected to the internet.

Easy to Build
PWA uses what they call headless architecture, which separates the frontend from the backend of your ecommerce platform; making it easier to build a PWA.

Loading Speed
Loading times are 2 to 3 times faster than standard responsive web stores. This reduces server load, which will stop those server crashes during periods of intense traffic.

Smaller Sizes
If we do a side-by-side test on Twitter's Native app and their Twitter Lite app (using PWA), the later runs at 1.5mb – compared to 100mb giant of the Twitter Native app. That’s a whopping 194% difference in size.
ROI with PWA
Enrich your Ecommerce Business with a Progressive Web Application
Google pioneered the standards for Progressive Web App (PWA), which allows modern web capabilities to deliver an application like experience to its users. PWA has many benefits for businesses who implement this, the likes of eBay, AliExpress, Starbucks and West Elm have noted a 50%-100% increase in retention and conversion rates – which is quite impressive. We should also consider that in February of last year, Apple started supporting PWA – which was a real game changer for ecommerce digital leaders.
“
Ecommerce businesses can no longer ignore this movement, not if they are wanting to grow their business and fight against their competition; especially as mobile sales have taken over from desktop sales.
”
stated Mark Hebblewhite the General Manager of Upment
Building it Right
Is he right that it’s time to join the Progressive Web App Movement?
Being that responsive web design was an important first step, but now you would do better with a mobile centric approach and what with Apple supporting Google in this new web standard, which includes notifications, GPS access and various other hardware services. Including PWA in your business armoury wouldn’t go a miss. The great thing is that the technology is ready for you to build a PWA that combines the frictionlessness of the web with the experience of an application.
This will provide you with many rewards and will definitely provide a good return on investment, who wouldn’t like: higher engagement and conversion rates?
ROI with PWA
Enrich your Ecommerce Business with a Progressive Web Application
Google pioneered the standards for Progressive Web App (PWA), which allows modern web capabilities to deliver an application like experience to its users. PWA has many benefits for businesses who implement this, the likes of eBay, AliExpress, Starbucks and West Elm have noted a 50%-100% increase in retention and conversion rates – which is quite impressive. We should also consider that in February of last year, Apple started supporting PWA – which was a real game changer for ecommerce digital leaders.
“
Ecommerce businesses can no longer ignore this movement, not if they are wanting to grow their business and fight against their competition; especially as mobile sales have taken over from desktop sales.
”
stated Mark Hebblewhite the General Manager of Upment
Building it Right
Is he right that it’s time to join the Progressive Web App Movement?
Being that responsive web design was an important first step, but now you would do better with a mobile centric approach and what with Apple supporting Google in this new web standard, which includes notifications, GPS access and various other hardware services. Including PWA in your business armoury wouldn’t go amiss. The great thing is that the technology is ready for you to build a PWA that combines the frictionlessness of the web with the experience of an application.
This will provide you with many rewards and will definitely provide a good return on investment, who wouldn’t like: higher engagement and conversion rates?
Can you afford to be left out of creating a progressive web app?
TALK TO AN ECOMMERCE EXPERTLets Start a Conversation
Do you have a project or collaboration that you would like to discuss with us or are you just curious to hear more about how we can help?

Connect with our ecommerce expert
Free Consultation


Solution for the world's best rated leather brand
UX/UI DESIGN | MAGENTO DEVELOPMENT SOCIAL SELLING INTEGRATION | UK & JP
lewisleathers

Have a project in mind?
We are just a click away and can’t wait to hear from you.

